一、项目背景
在数字产品的数据分析实践中,手动代码埋点方式因其精确性和定制化的优势长期被许多组织采用,但随着业务快速发展和迭代需求的增加,传统手动埋点方法的时间消耗、一定的技术门槛和较高的维护成本成为研发角色的负担。另外,全埋点的埋点方式提供了全面数据捕捉的解决方案,但其带来的海量数据处理难题和潜在的隐私风险也不容忽视。
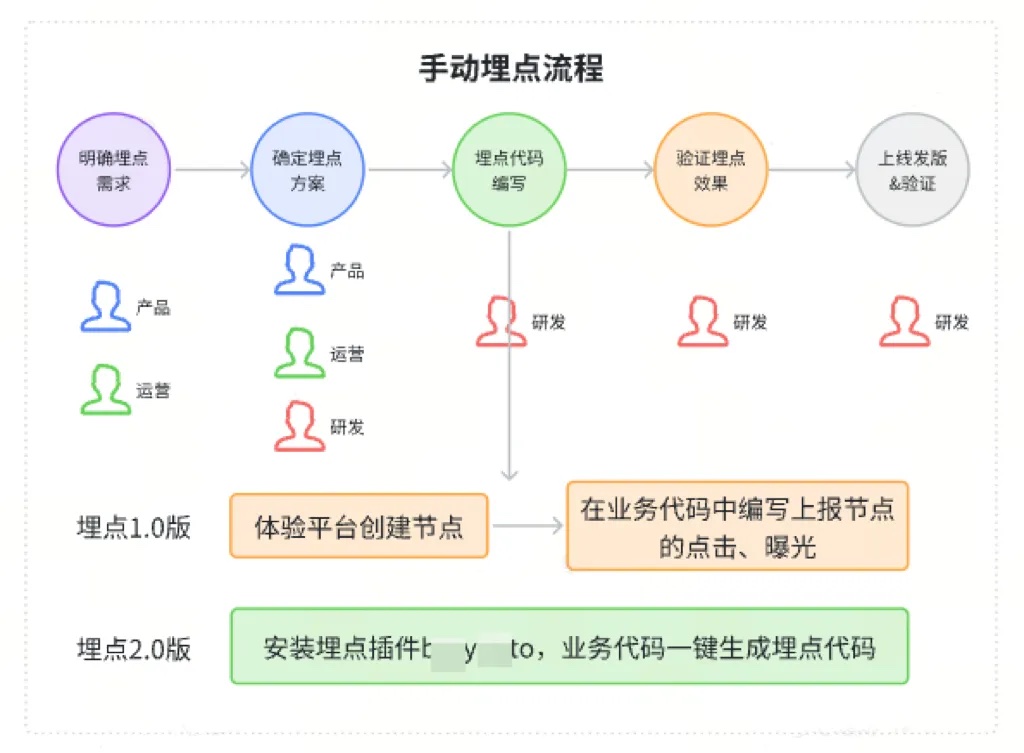
原有商家后台通过手动埋点方式实现业务埋点的收集。
 埋点流程从明确需求到上线&验证共计上图 5 个步骤,手动代码埋点经历 v1.0 到 v2.0,减少了研发熟悉埋点流程、平台建节点、埋点 coding 成本,从前期产品随需求提出埋点诉求,到进入迭代进行需求开发,再到需求正式上线,并生效查看数据。
埋点流程从明确需求到上线&验证共计上图 5 个步骤,手动代码埋点经历 v1.0 到 v2.0,减少了研发熟悉埋点流程、平台建节点、埋点 coding 成本,从前期产品随需求提出埋点诉求,到进入迭代进行需求开发,再到需求正式上线,并生效查看数据。
在偏 B 类产品系统中,前期更关注产品功能实现,手动代码埋点的流程周期和成本的问题易导致埋点的覆盖率不足, 在长期功能交互迭代试错或者精细化优化产品体验时,往往存在缺少及时和丰富的数据支撑来为决策优化方向提供保障。导致阶段性的体验较差,甚至极端研发资源浪费等问题。
可视化埋点相对手动埋点流程上得到明显减少,且具有以下价值:
-
埋点实时生效,数据 T+1 可查、加速数据驱动决策,业务埋点及时率高达 90%+。
-
提升链路整体效率,大部分场景下研发手动埋点开发 0 投入,0 沟通。
-
能够可视化的看到全量埋点,及时发现差异变更,及时调整,埋点丢失率 0%。
二、可视化埋点方案
产品定位
可视化埋点,主要目标服务于产品/运营同学,能够基于可视化形式快速进行埋点配置,做到实时生效,同时提供埋点通用能力,如埋点验证保障埋点准确率。
 对比神策等埋点:
对比神策等埋点:
可视化埋点重点针对适配国内,国际,B 端,C 端等不同场景,最大程度兼容现有埋点能力,支持多种埋点上报。
SDK 和数据采集,支持通过判断 Query 参数或 UA 信息,动态引入依赖,如 Facebook、神策、Google、BaseSdk 依赖,加载对应 CDN 的 JS 来进行底层数据上报。
本身可视化能力重点关注简化埋点编码过程,同时提供公共埋点能力,如提供数据劫持,加载自定义参数,埋点统一有效性验证等。
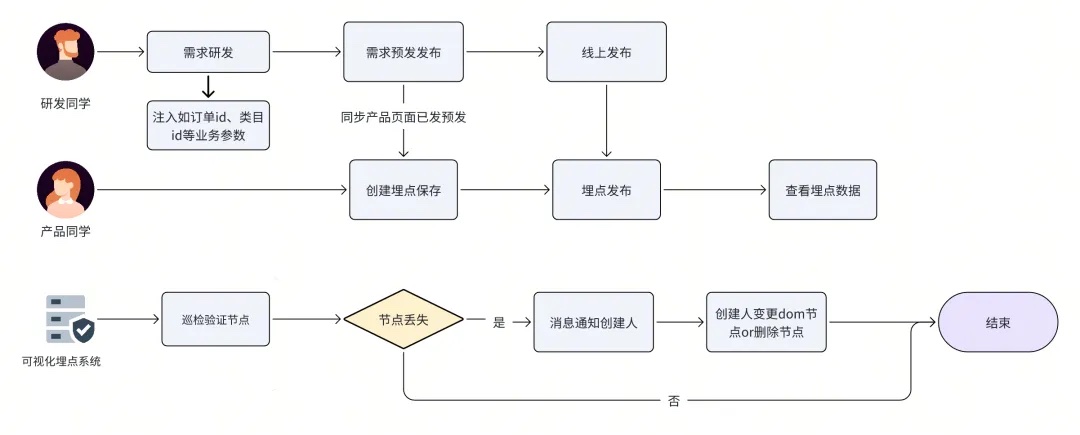
需求埋点整体流程图

埋点操作流程
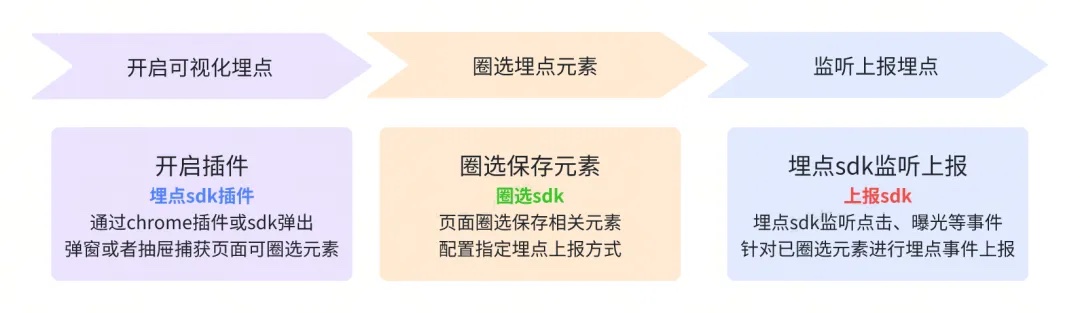
如下为可视化埋点功能流程:

-
开启可视化埋点配置可移动配置面板,针对需要埋点的元素进行圈选。
-
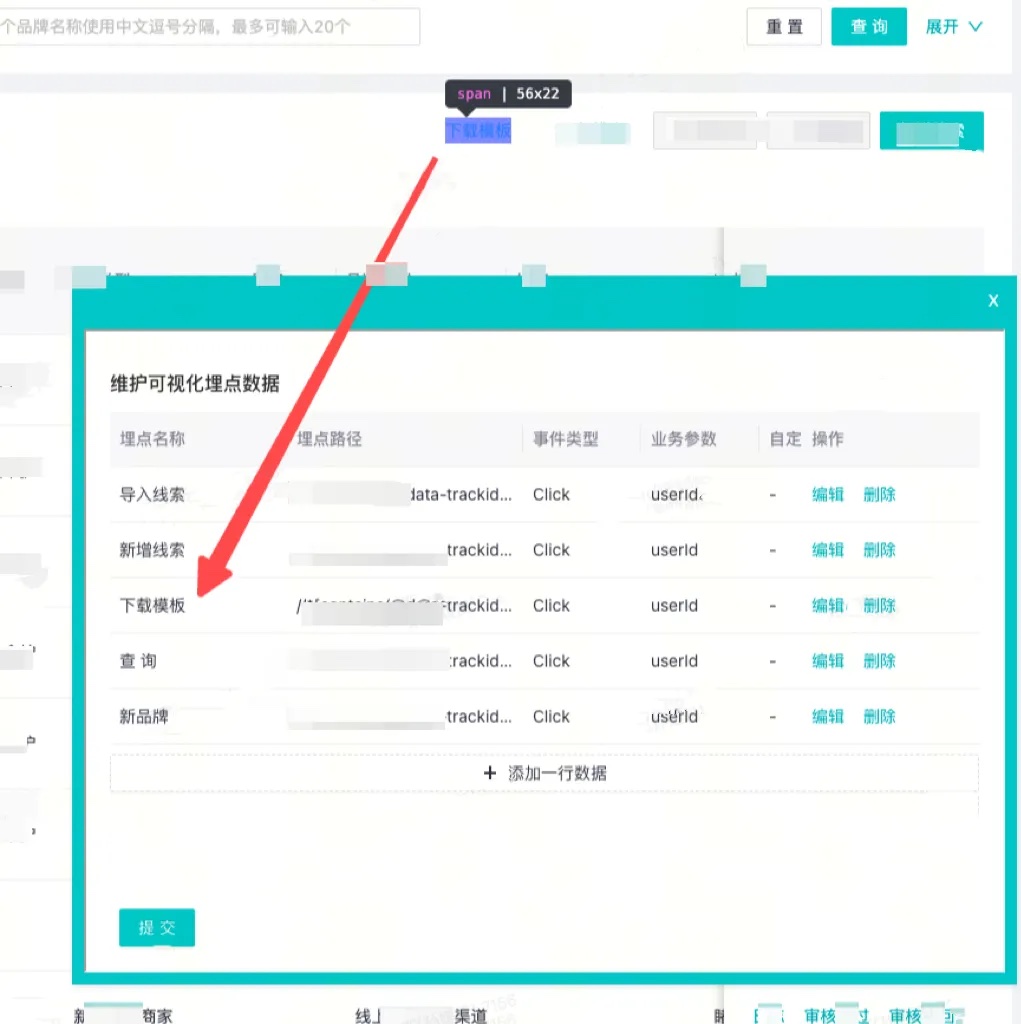
页面圈选指定元素,配置相关名称、事件、自定义业务属性、维护人等,保存至管理后台数据库。
-
埋点 SDK 监听点击、曝光事件,读取配置信息,针对指定配置元素进行埋点上报。


三、商家可视化埋点的实践
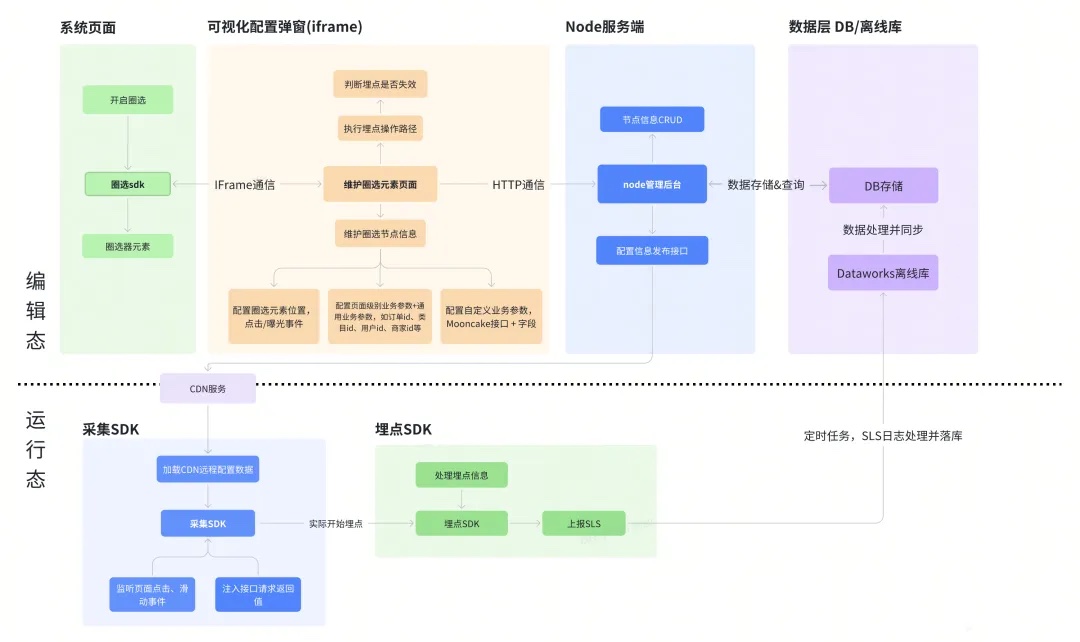
技术实现流程

埋点定位&圈选方案
元素标志需要全局唯一且不易受到产品交互变更影响,并在确认受到影响后,需在功能迭代上线前,完成埋点变更。
标识结构设计
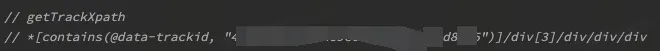
常规的 Xpath 设计,在针对外部结构变更时,很容易导致失效,需要进一步降低外部影响,因此唯一标识方面整体采用自定义 Data-Trackid + 相对路径的 Xpath 路径。

标志生成&匹配流程
-
首先研发人员在研发时,需提前安装 VScode 插件 AddTrackId 埋点插件『用于生成 Data-Trackid 的 Data-Set 属性』。
-
安装完成后,在开发JS、TS、TSX、JSX、Vue 等格式文件中任意位置,右键生成埋点所需 Data-Trackid,即可扫描当前文件,针对指定 Dom 标签加上 Data-Trackid 属性,每个标签使用新生成 TrackId【控制长度】,第二次保存时,已有 TrackId 不变,没有的新增 + 路径的拼接,转 MD5。
-
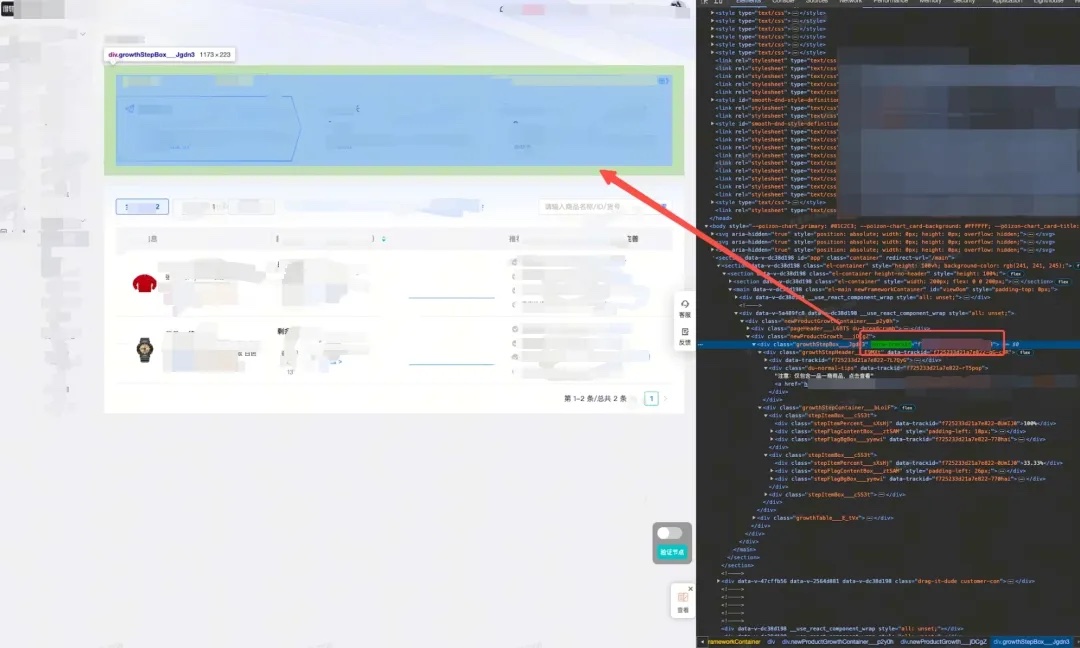
用户在页面圈选元素时,会寻找最近的带 Data-Trackid 的标签,如果没有则继续向上找,最终拼接一个相对的 Xpath 路径。

元素圈选方案
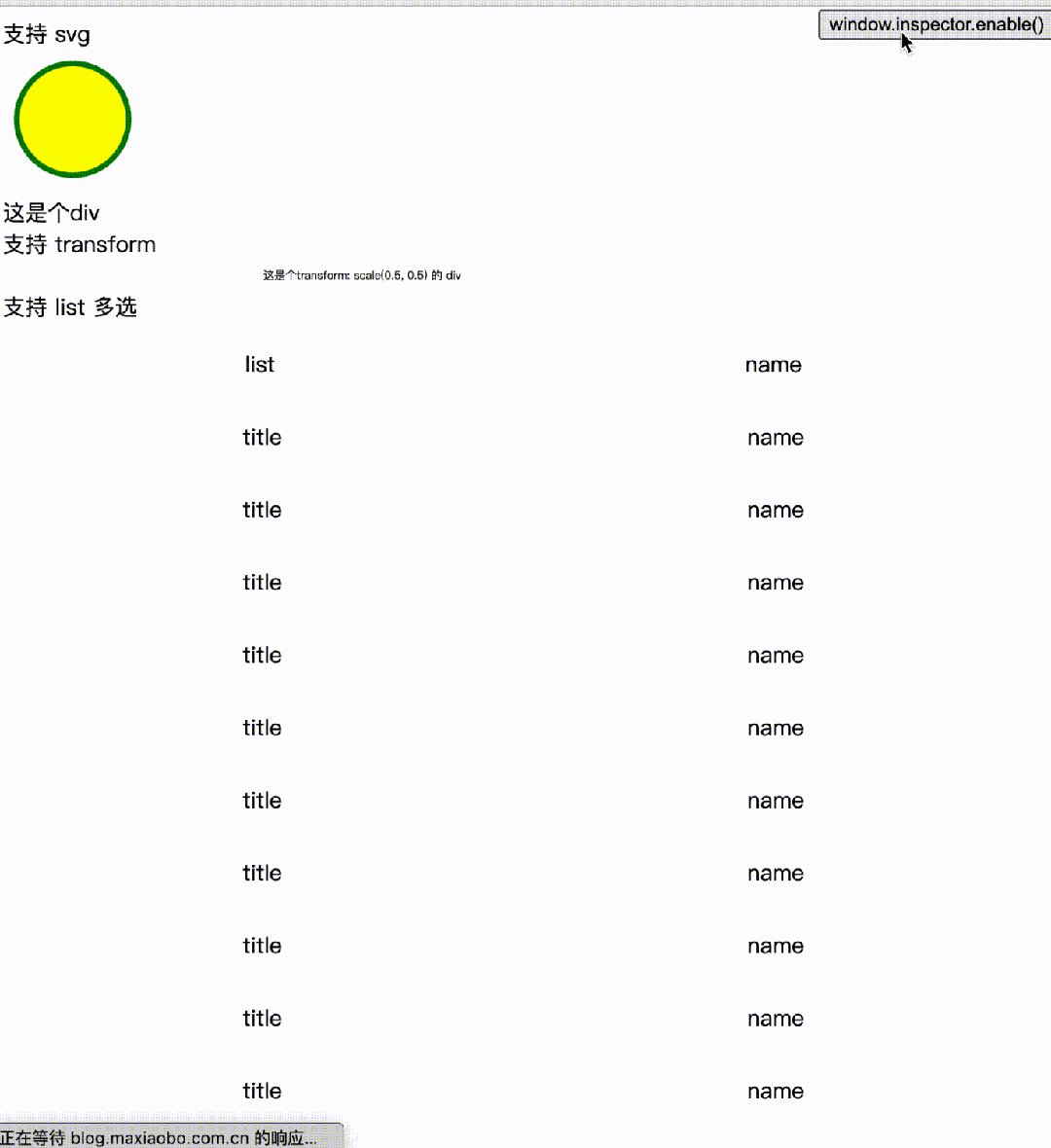
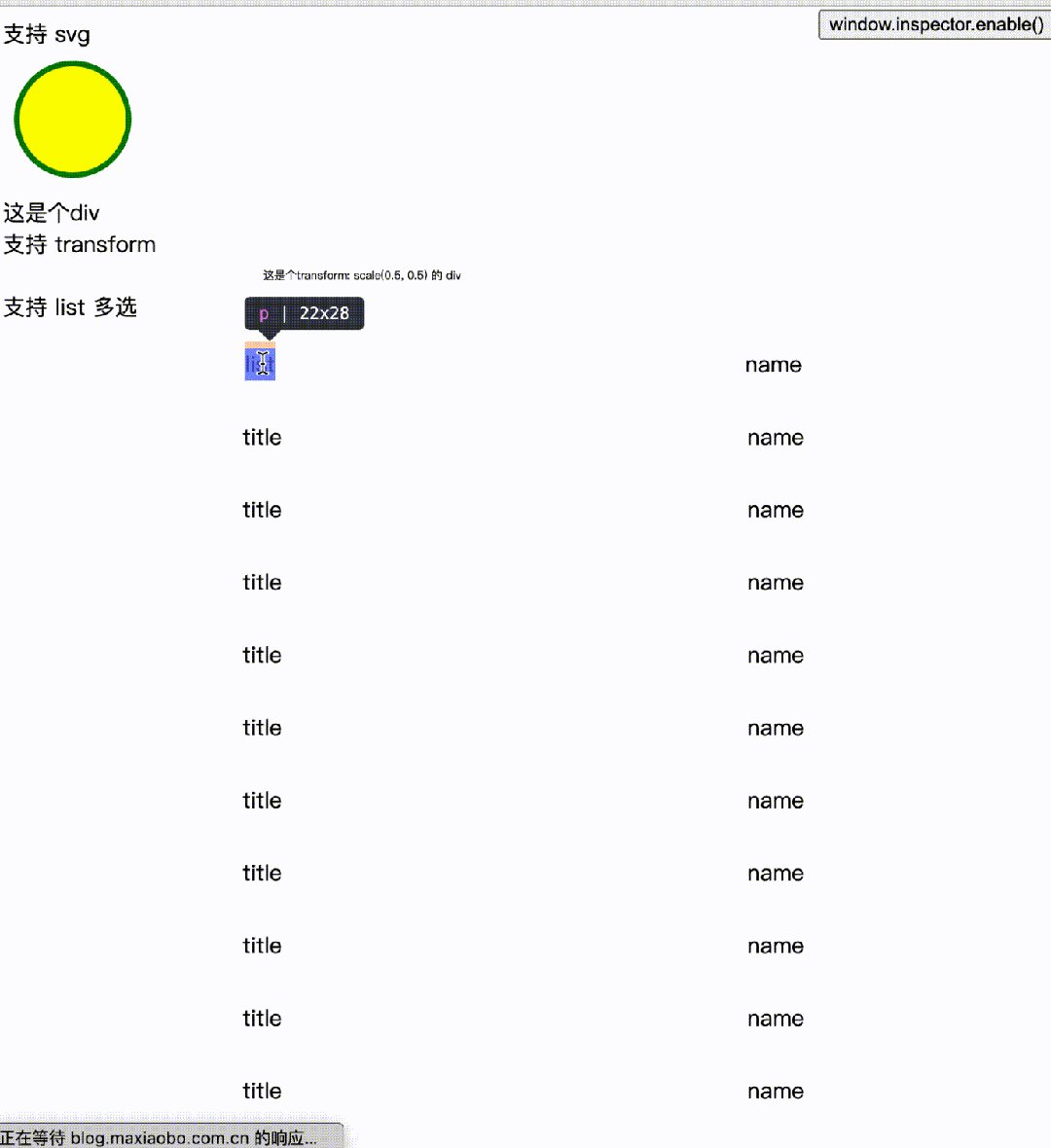
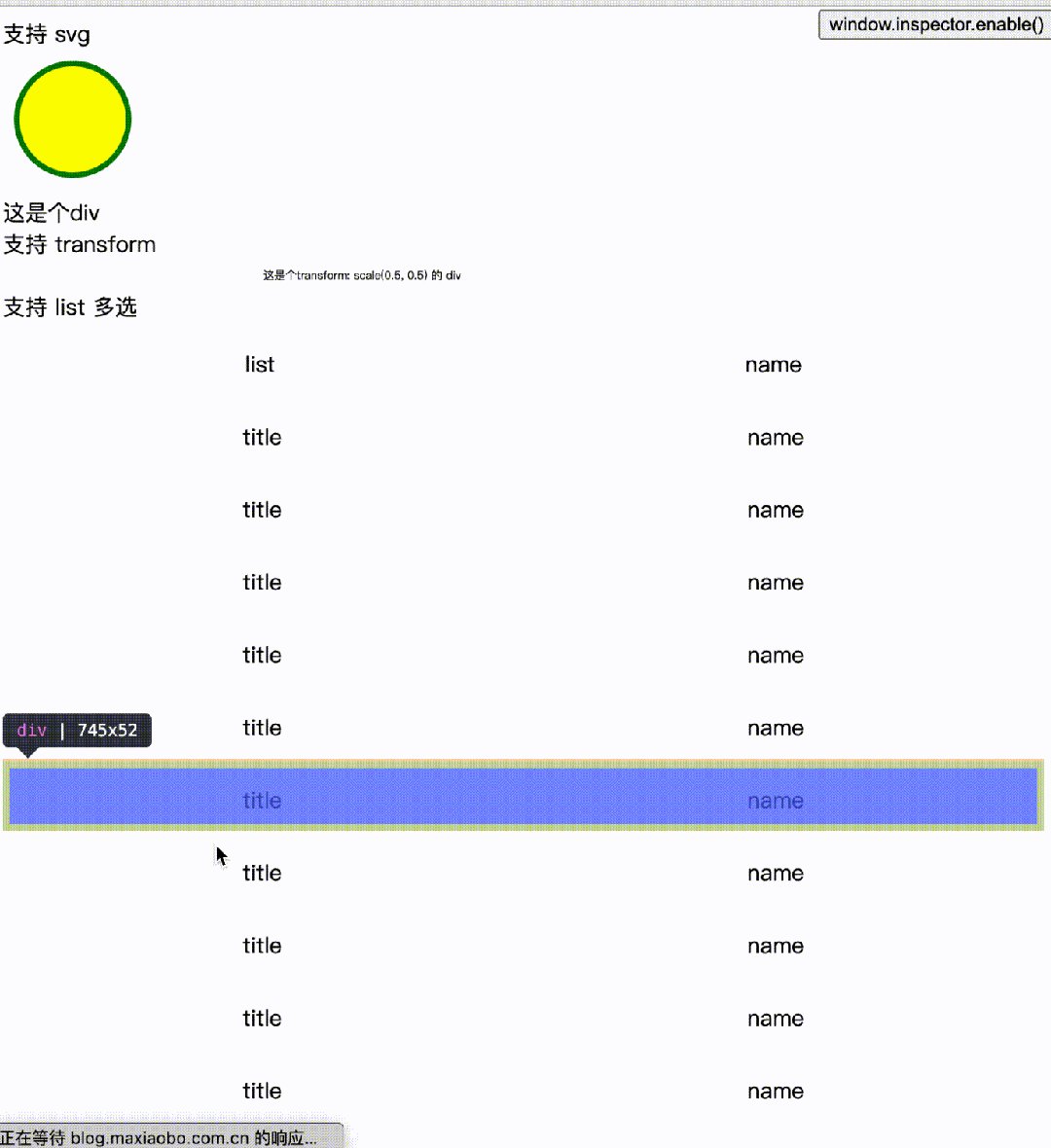
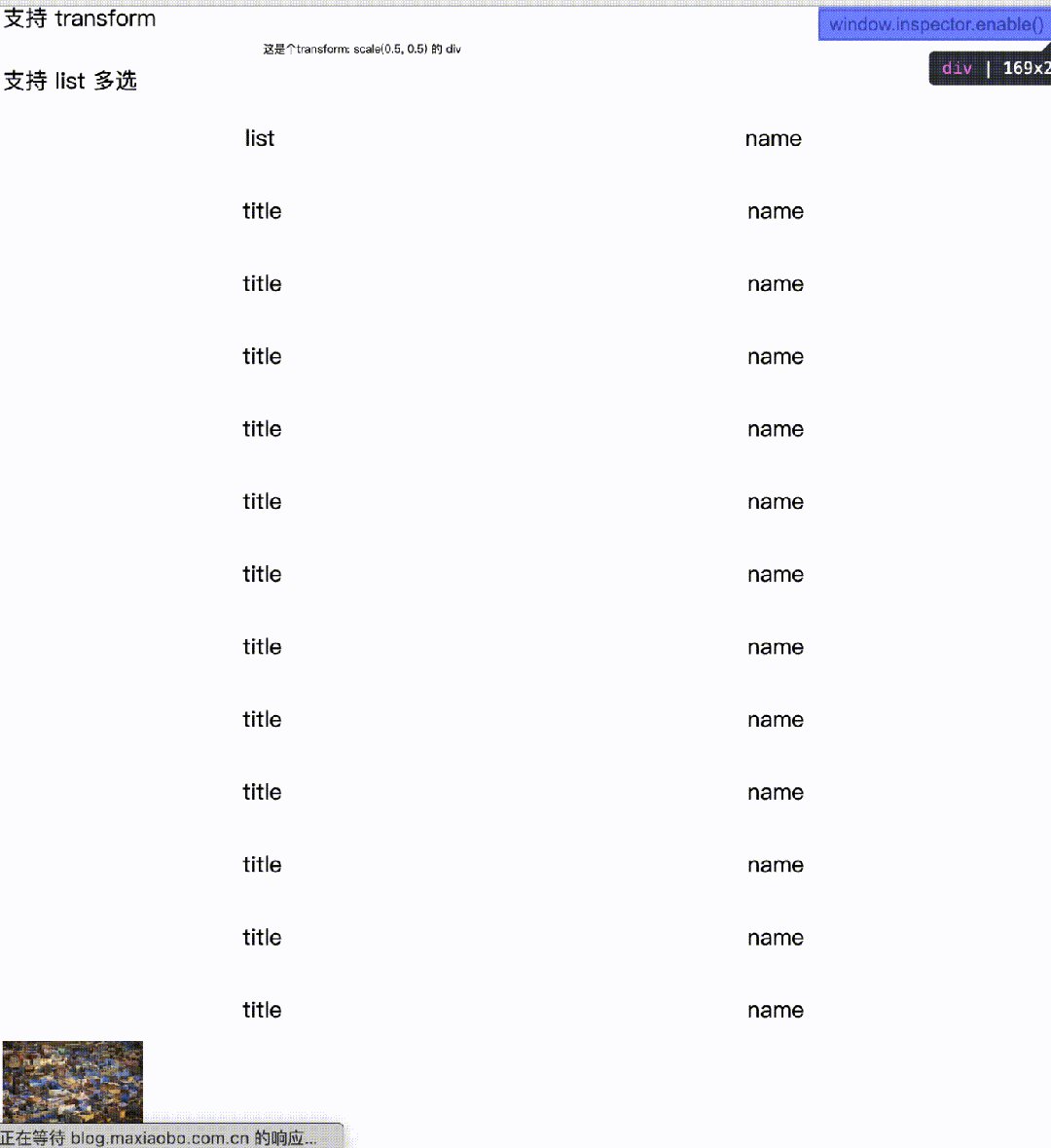
参考开源的 Dom-Inspector,圈选的本质就是在用户鼠标移动的时候,在元素上层出现一个同样大小的浮层,以便用户识别。
获取用户鼠标移动和鼠标移动处的元素,在 Body 上监听 MouseMove 事件并取其 Target 即可获取目标元素,接下来只需要获取元素的 content 大小、padding、margin 大小及元素的位置,然后根据其位置挂载浮层。

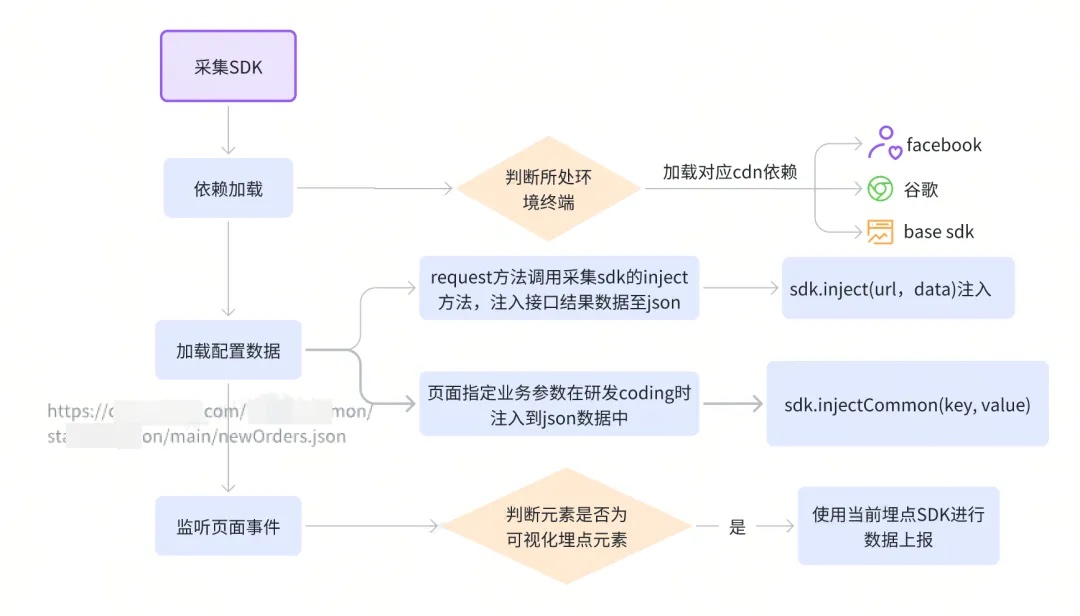
数据采集SDK容器

依赖加载
- 可视化埋点为适配国内,国际,B 端,C 端等不同场景,最大程度兼容现有埋点能力,支持多种埋点上报 SDK 和数据采集,通过判断 Query 参数或 UA 信息,来通过动态引入依赖,如 Facebook、神策、Google、BaseSdk 依赖,加载对应 CDN 的 JS。
配置读取&数据上报
-
读取配置:可视化埋点是通用型埋点,不依赖具体埋点代码,根据当前产品所做埋点配置信息,通过匹配当前系统和页面 URL,按照对应规则,获取到当前页面的配置 JSON,进行加载。
-
数据劫持:通过劫持 Fetch 等对象,获取页面请求数据,支持用户自定义配置上报的业务参数。
-
页面级别通用业务参数维护:研发在管理后台维护页面级别通用业务参数,通过 InjectCommon 方法将如订单 ID、类目 ID 等埋点需要关注的业务参数注入至 JSON 中,产品、运营通过选择业务参数即可进行埋点。
埋点上报
- 通过监听页面级别事件,判断是否为对应埋点元素,命中后,进行使用对应加载的 SDK 进行数据上报。
埋点验证更新
产品需求变,容易造成原有埋点失效,导致埋点覆盖率下降,目前支持三类方式进行埋点验。
手动埋点验证,埋点数据异常告警,埋点巡检任务。
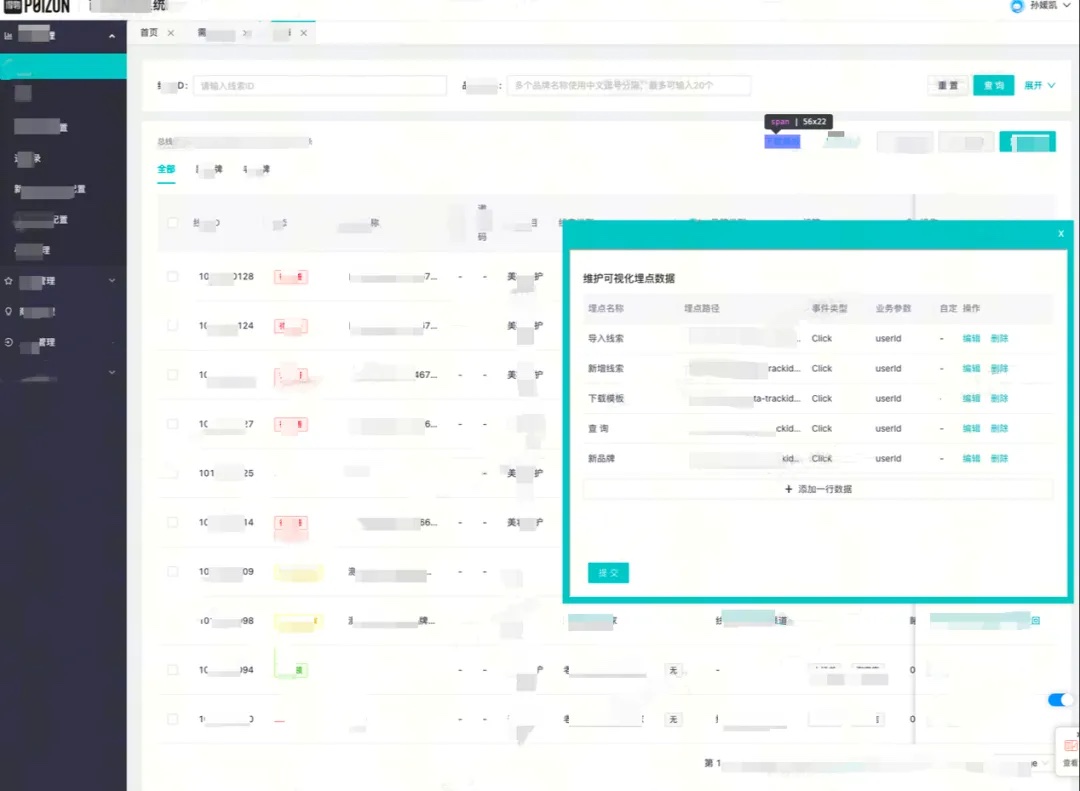
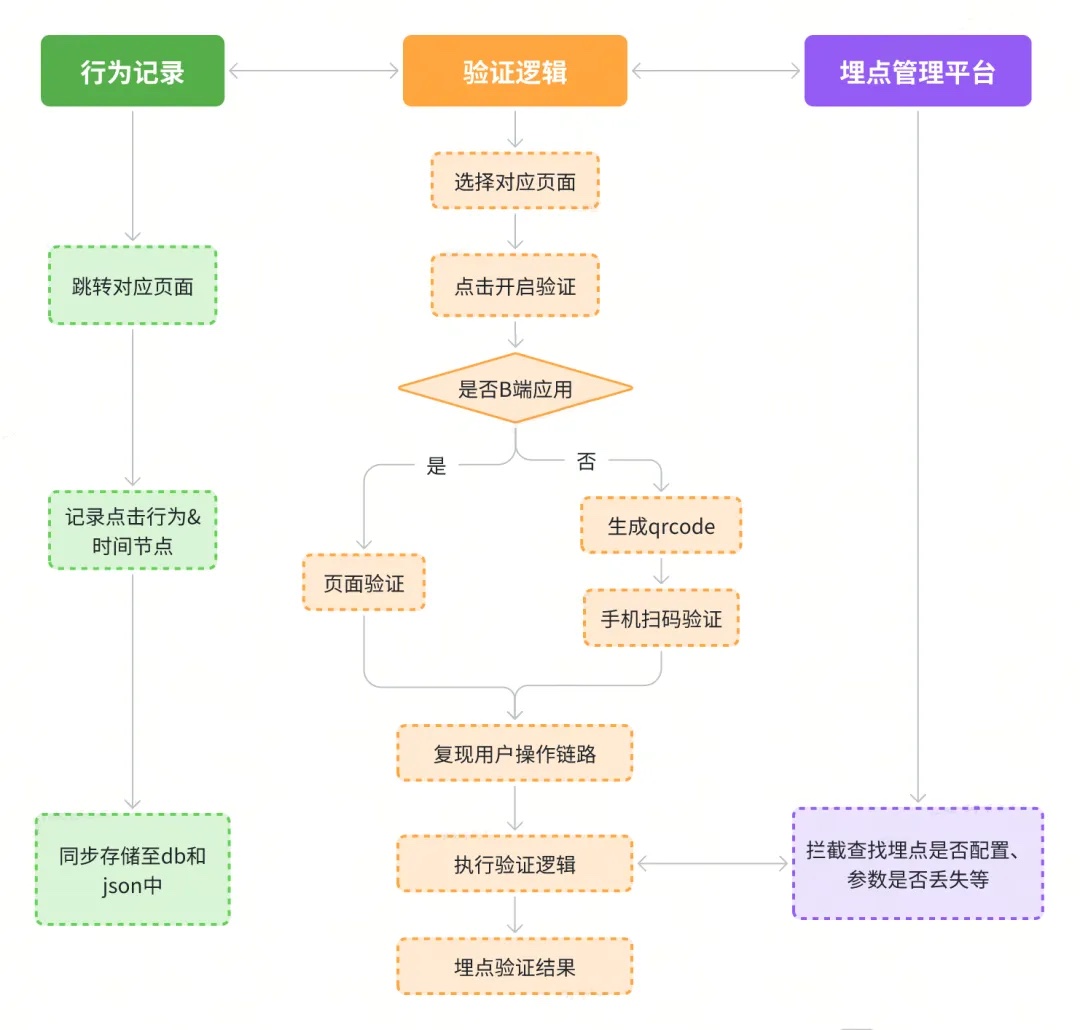
手动埋点验证

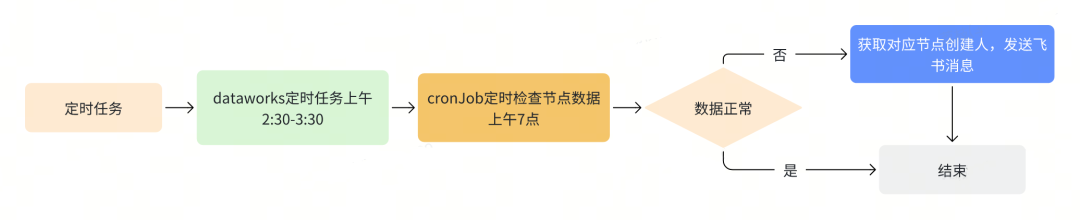
埋点数据异常告警
可视化埋点管理平台,通过 CronJob 定时任务检查节点数据是否正常同步,若有节点异常则发消息给相关创建人。

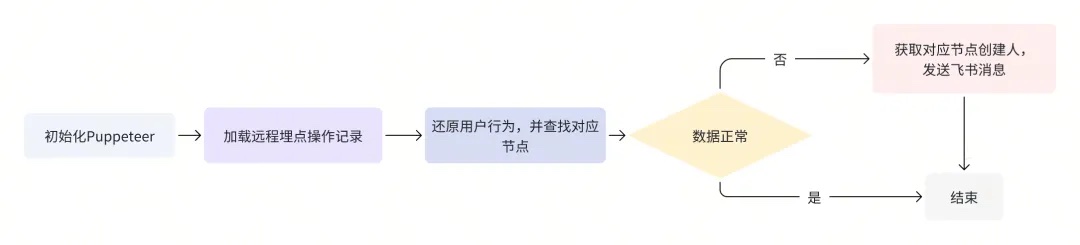
埋点巡检任务
通过 Pupptter 记录用户行为,每天定时执行用户行为记录,检验节点是否丢失,若有丢失则发消息给相关创建人。

四、总结&规划
目前平台的监控、巡检体系用于保证数据准确性,避免数据丢失和异常,造成业务误判。埋点流程还存在一定可优化的空间,如:
- 埋点 SDK 存在一定耦合,未来功能粒度将拆的更细,做到各司其职。
- 监控体系的可配置化能力,将支持针对特定人群和数据维度进行指定配置化等。
- 优化 C 端可视化能力,提升 C 端可视化埋点体验。
平台的重点都是为业务服务,助力业务各类指标能力是平台价值最大化的最佳实践。
*文/勋


